
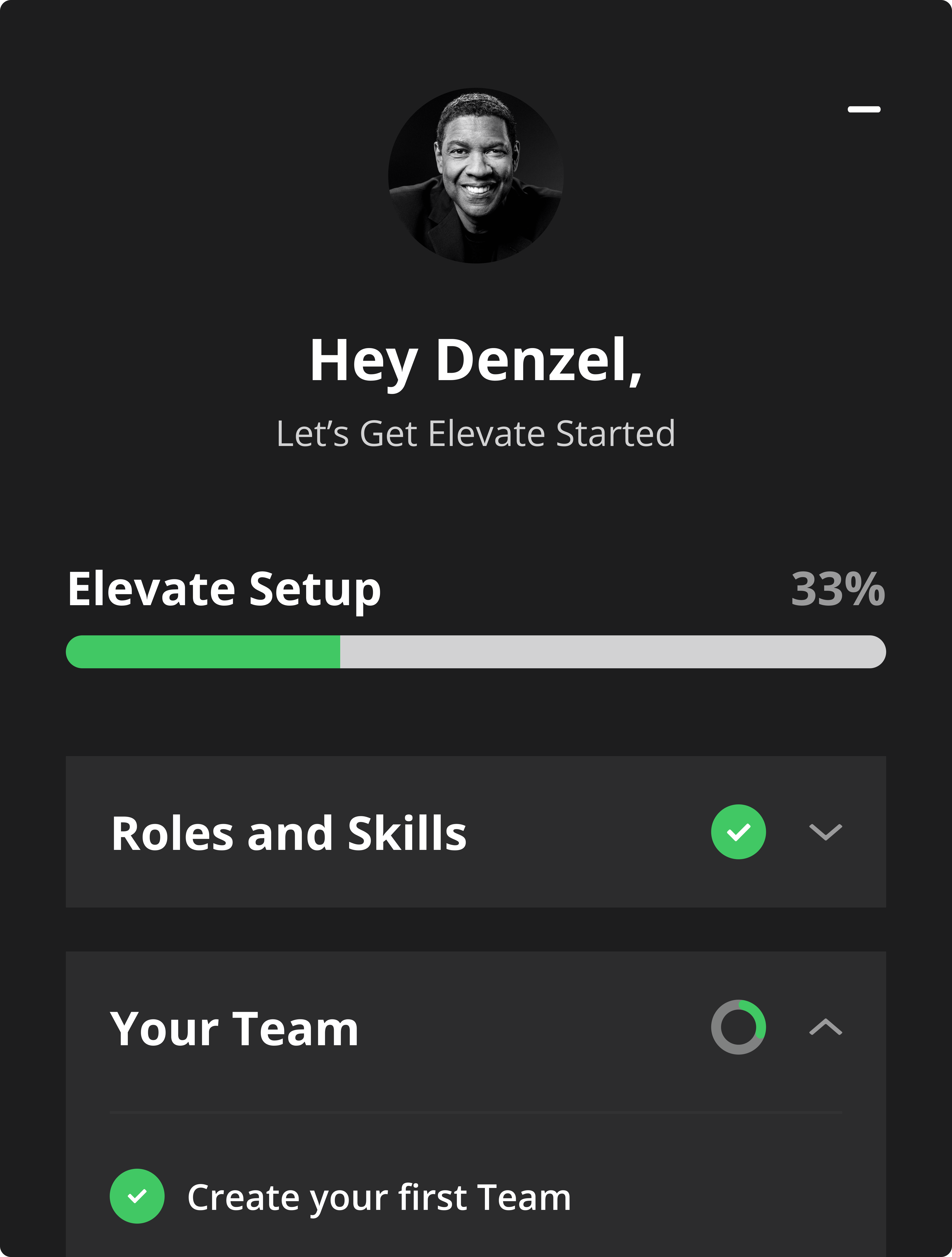
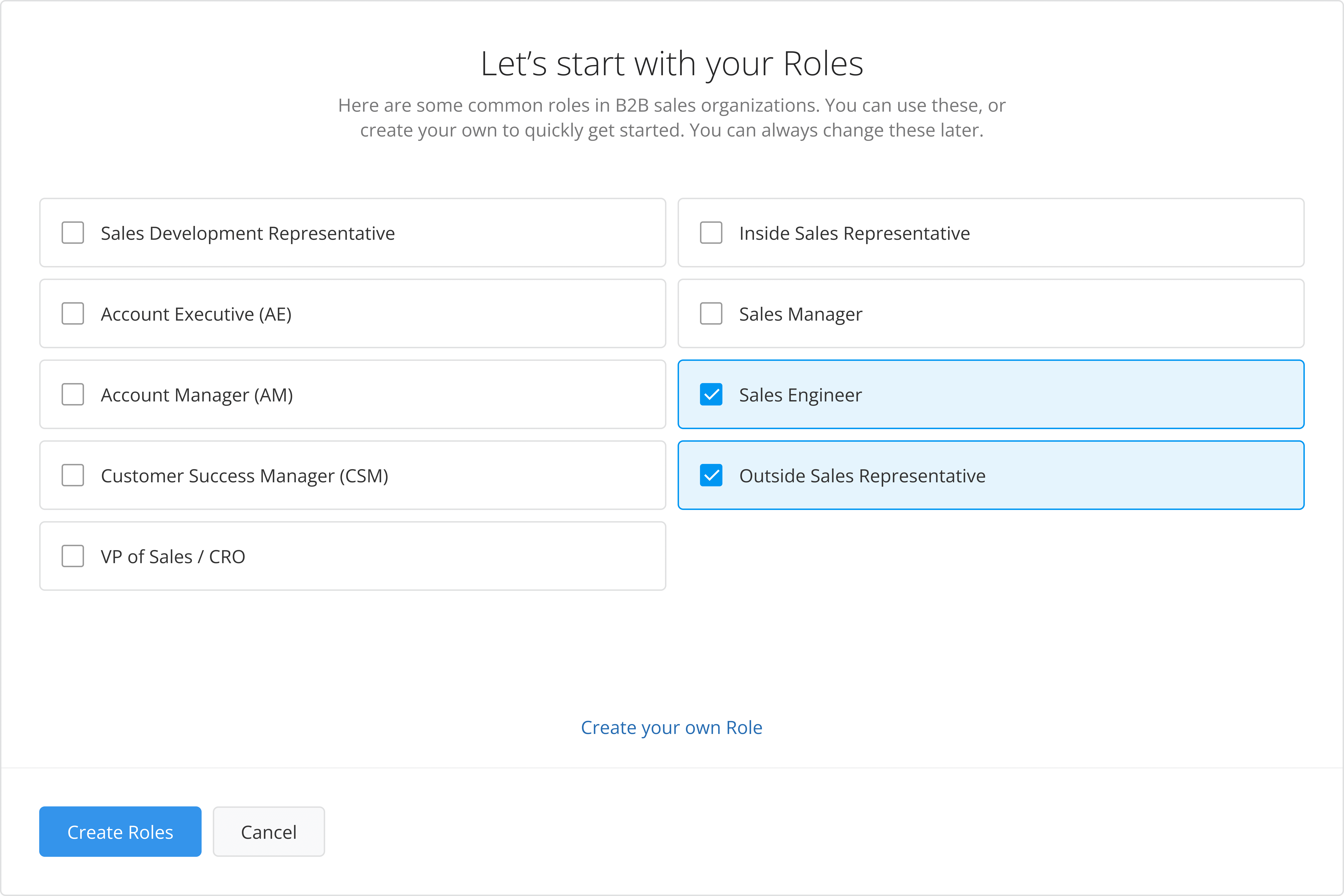
Boosting Elevate’s Onboarding Through a Setup Guide
Elevate, our new Sales Coaching product, faced onboarding challenges causing inefficiencies and low adoption. I designed a guided setup that resulted in 76% reduction in Setup Time
ROLE:
UX Designer
TEAM:
5 Engineers and 1 PM
DELIVERABLES:
Create a completely new Setup Guide and Onboarding User research study
TIME:
3 months
GOAL:
Increase adoption and decrease setup time for Elevate by improving onboarding efficiency
Tools