
Increase GetQsic's User Engagement by 16%
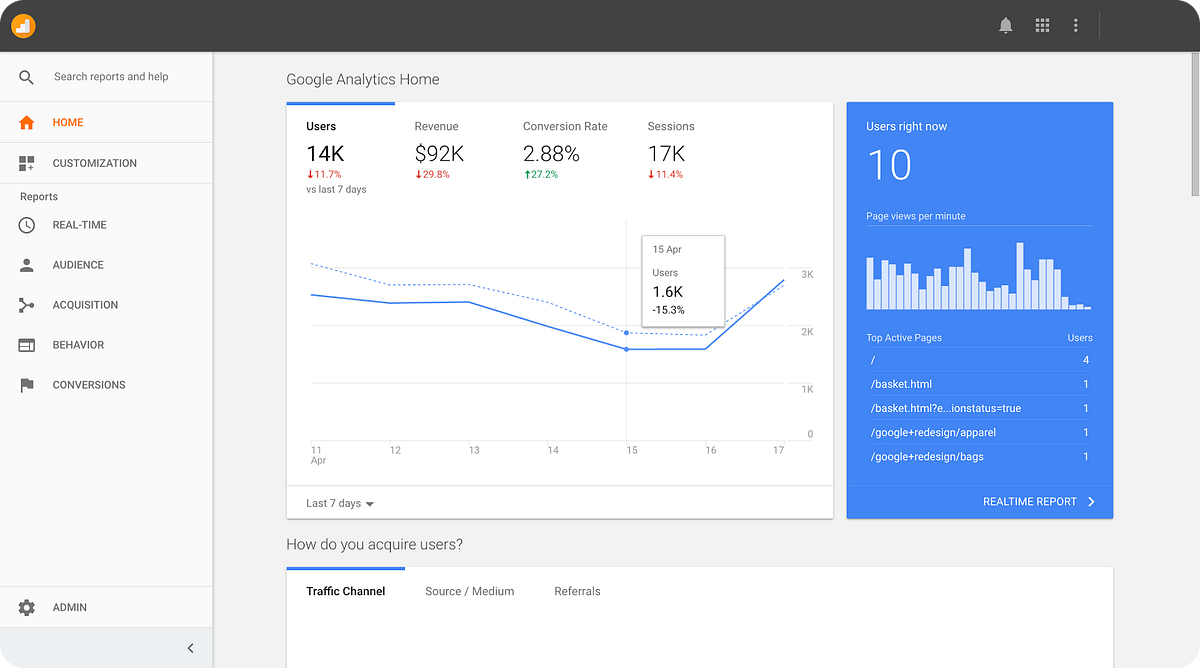
GetQsic provides music streaming services using an analytical model to enhance customer moods and drive sales. I conducted a UX audit on their website.
ROLE:
Solo UX Designer
TEAM:
2 Engineers, 1 PM and 1 CEO
DELIVERABLES:
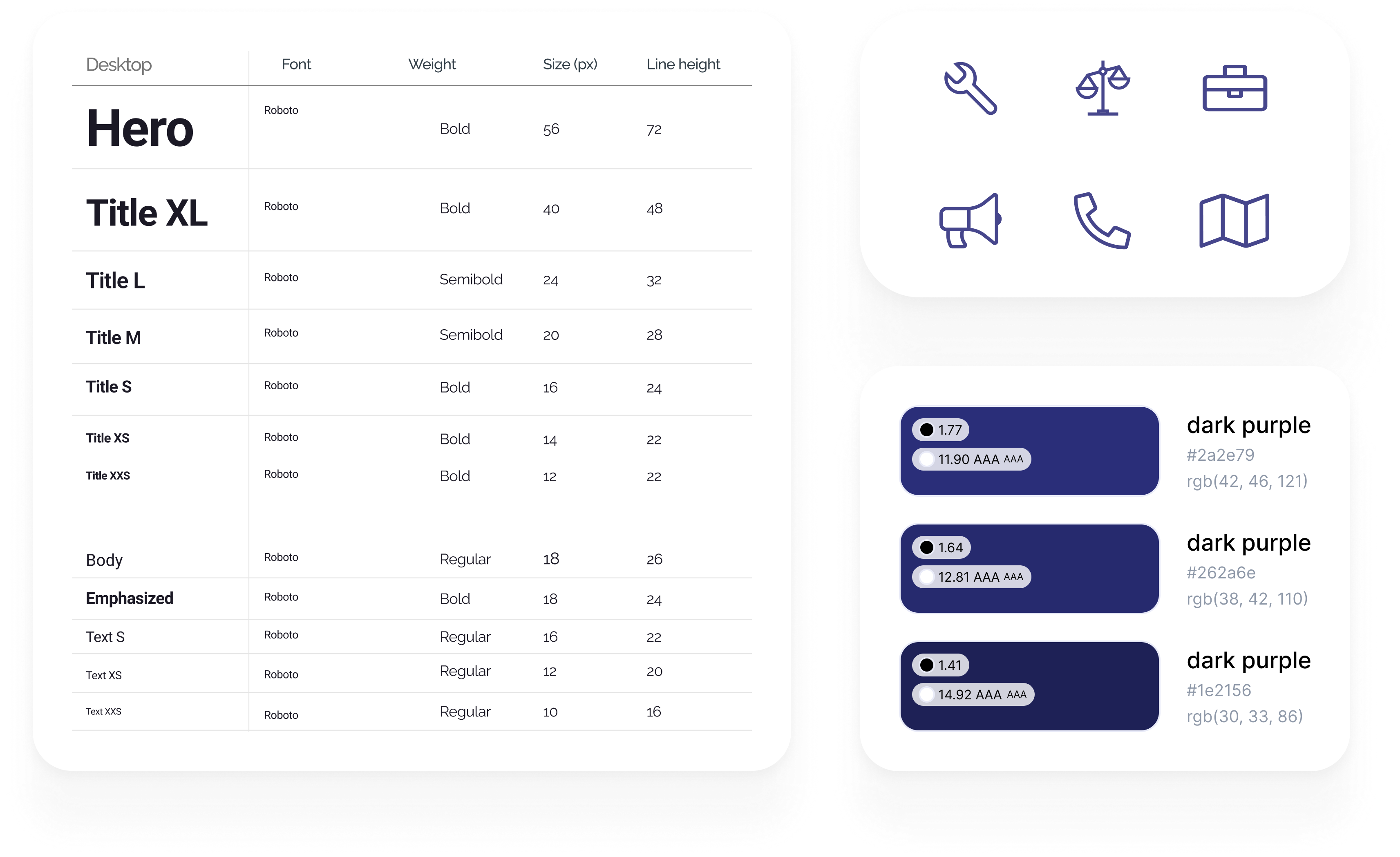
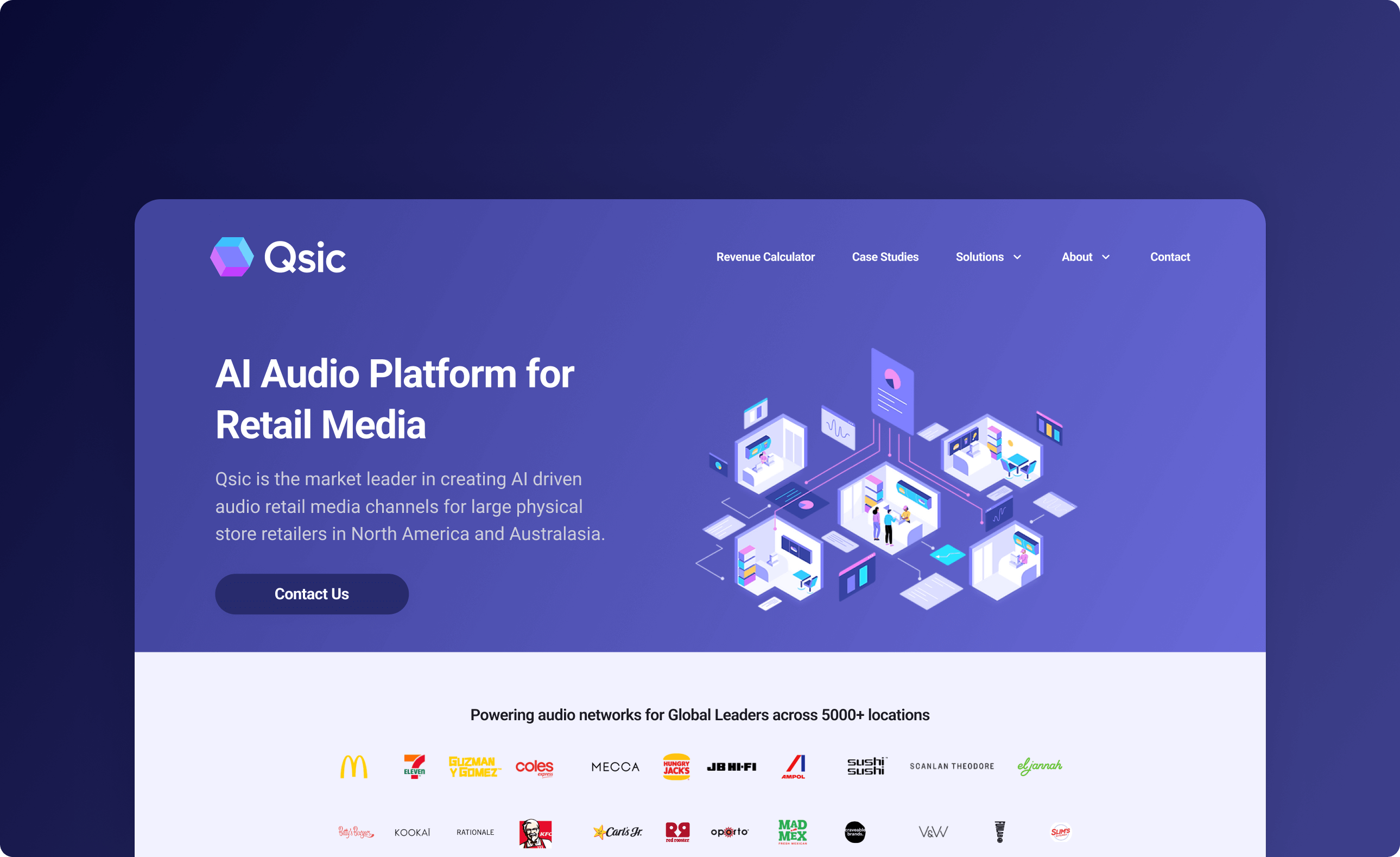
Redesigned website on both Desktop and Mobile
TIME:
1 month
GOAL:
Increase User Engagement
Tools