
Boosting Stabil’s Conversions by 20%
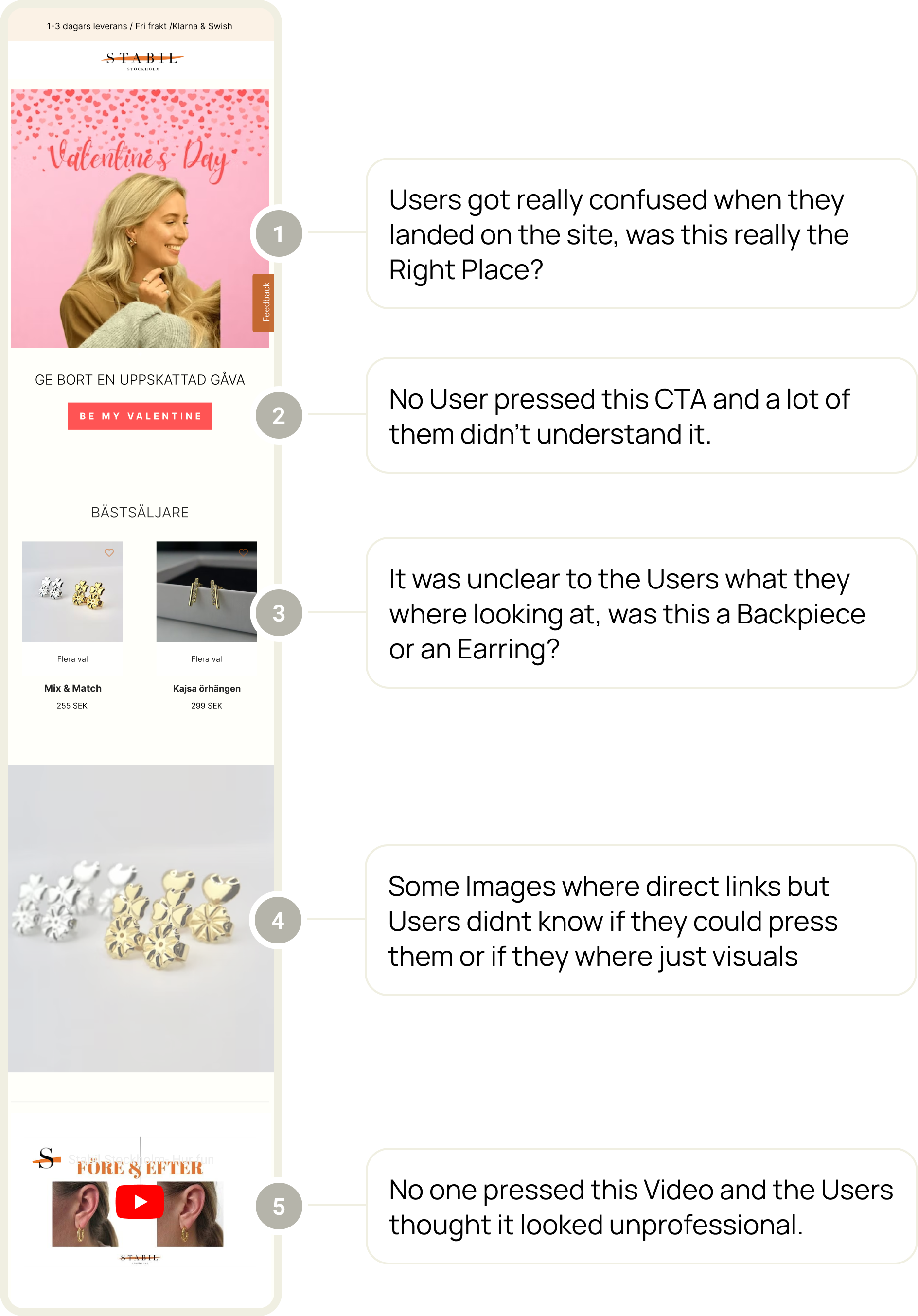
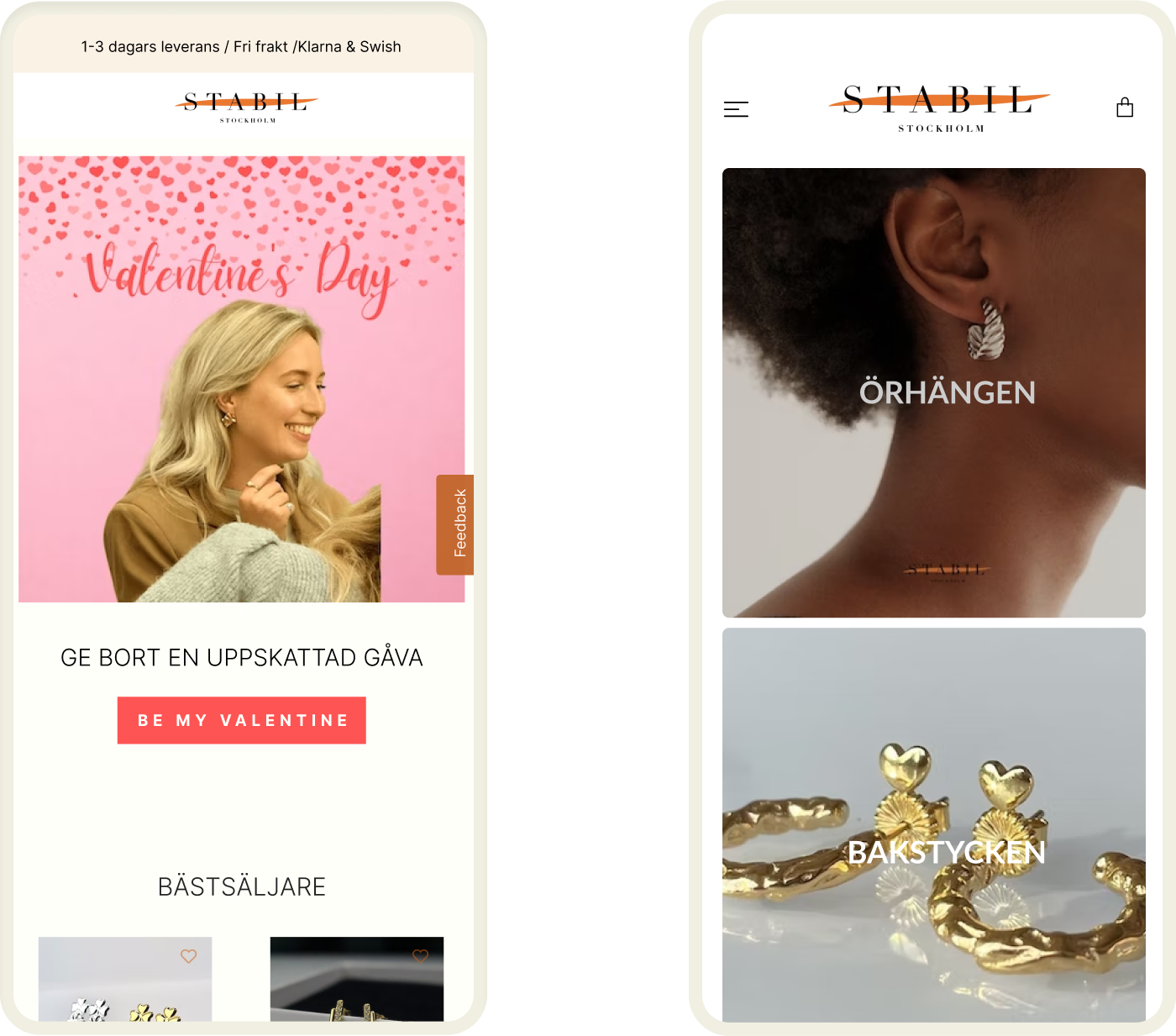
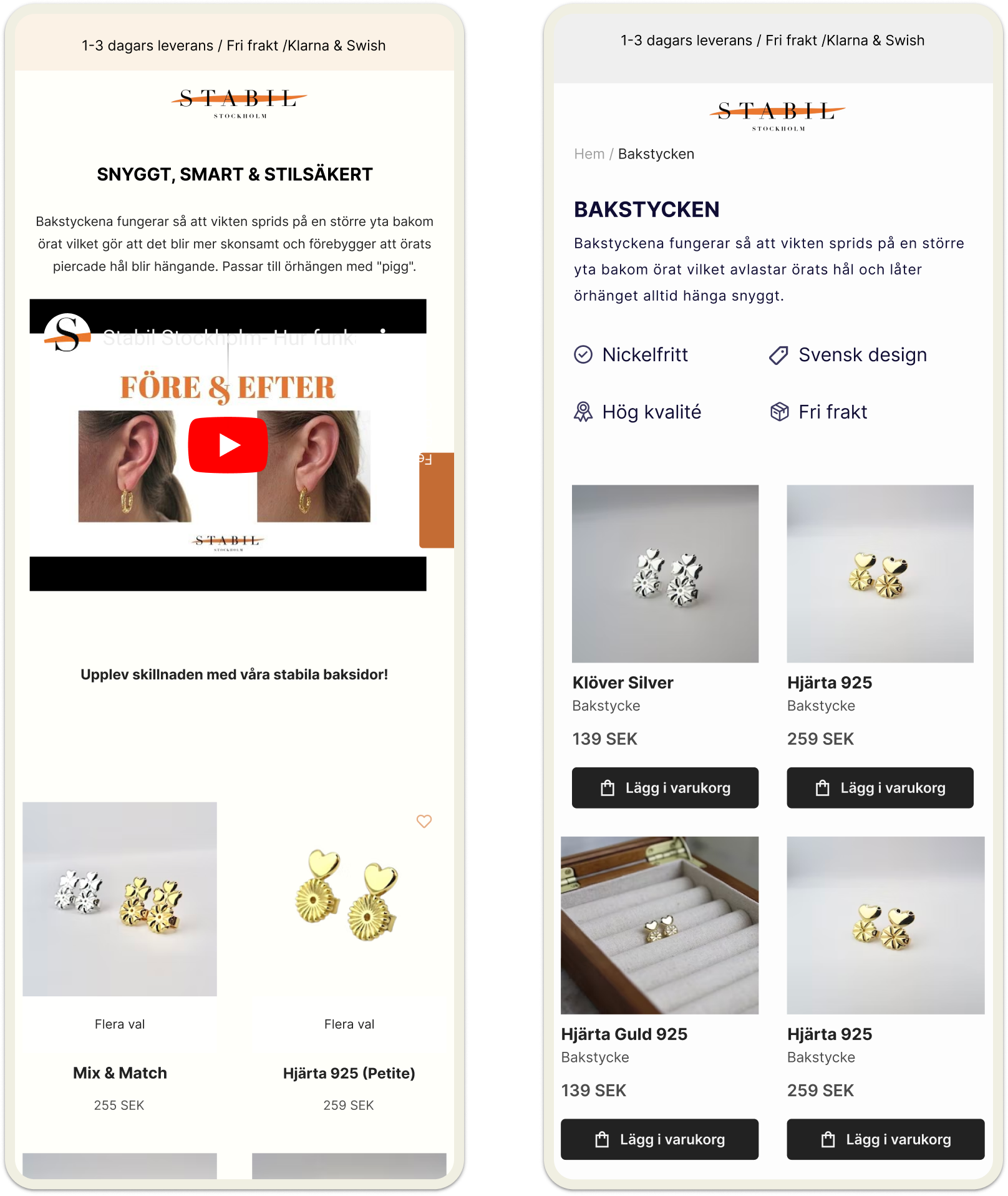
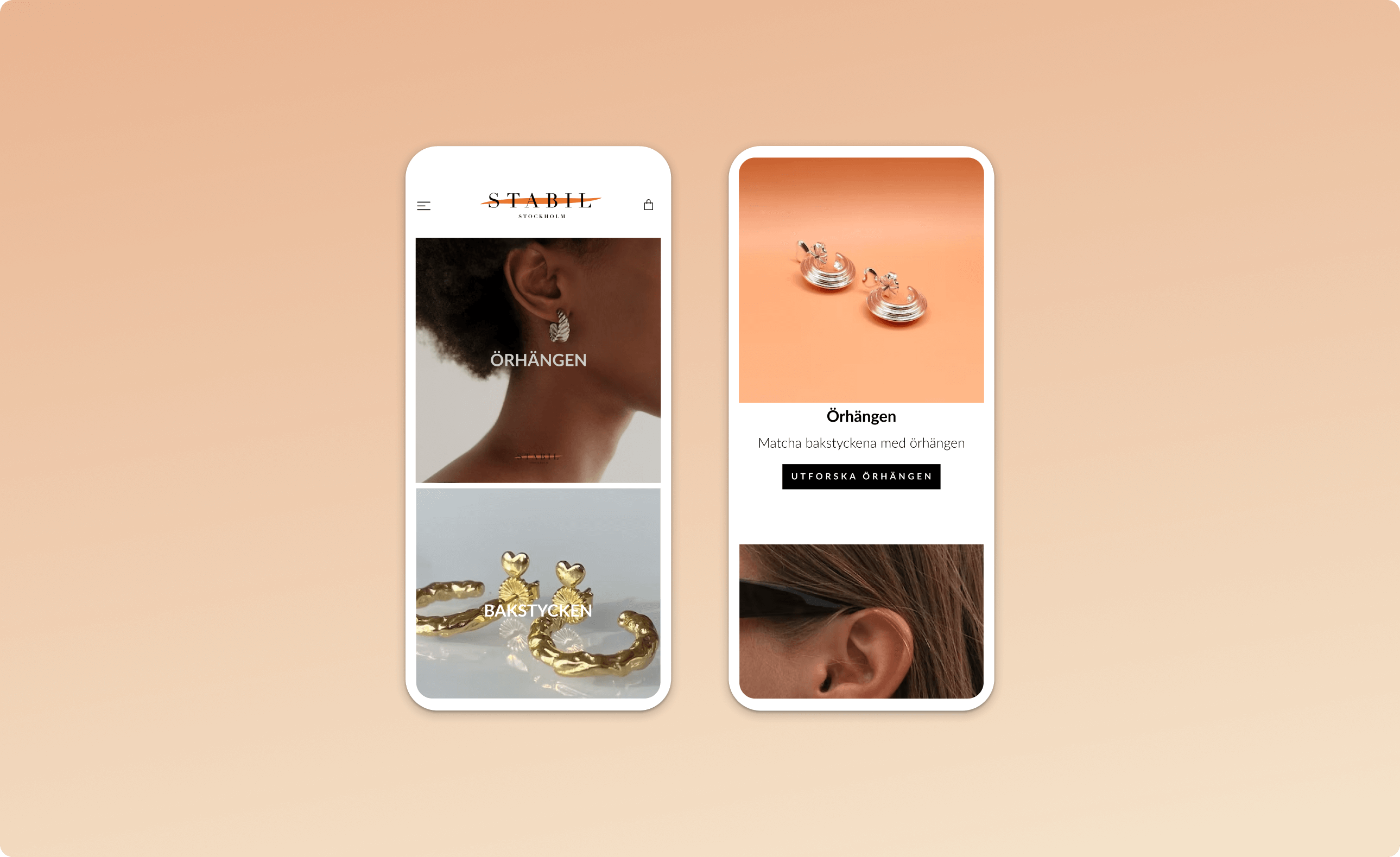
Stabil Stockholm, an e-commerce brand specializing in earrings and backpieces, approached me to identify usability issues limiting purchases. Through data analysis and research, I quickly identified several key pain points.
ROLE:
UX Designer
TEAM:
5 Engineers and 1 PM/CEO
DELIVERABLES:
Redesigned website on both Desktop and Mobile
TIME:
3 months
GOAL:
Increase Conversion
Tools